瀏覽人次:
9537
廣告輪播
 廣告輪播模組
廣告輪播模組
- 預設模組
- 列表頁:無
- Widget模塊:有
- 開發者:Ruling.Digital
- 最後更新:-

不僅只是「廣告輪播」
在每個不同主題頁面插入主視覺橫幅、或在區塊中插入小Icon,每一個組圖片都可以設定不同的輪播效果,讓網站的視覺效果更加豐富!

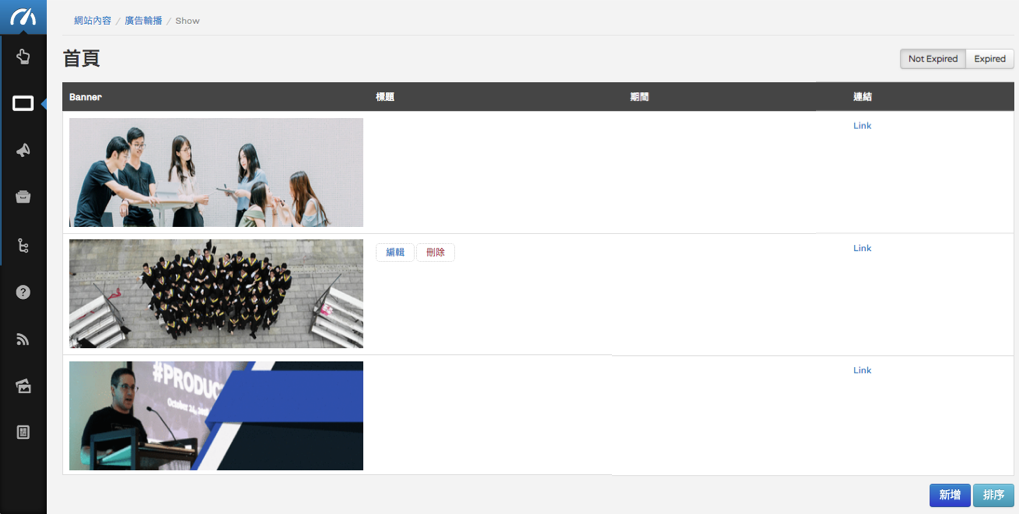
1. 輪播橫幅列表
點選廣告輪播模組圖示進入橫幅清單
- 檢視所有橫幅
- 查看每個橫幅的動畫預覽

2. 輪播橫幅內圖片列表
點選廣告輪播橫幅標題進入圖片列表
- 檢視橫幅內的所有圖片
- 新增、編輯和刪除圖片
- 拖移圖片更改排序

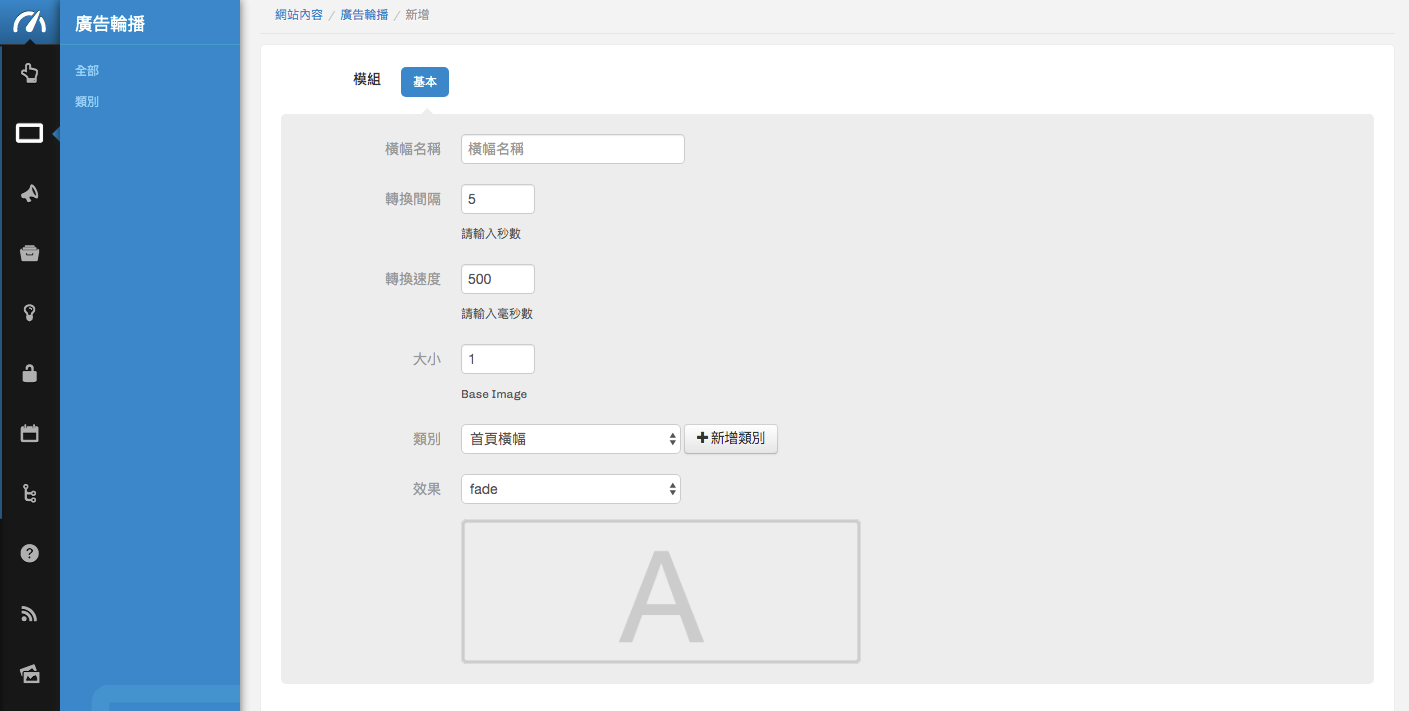
3. 新增、編輯廣告輪播橫幅
在輪播橫幅列表頁面點選編輯或新增
- 設定圖片的轉換速度、顯示的時間間隔
- 選擇圖片轉換動畫

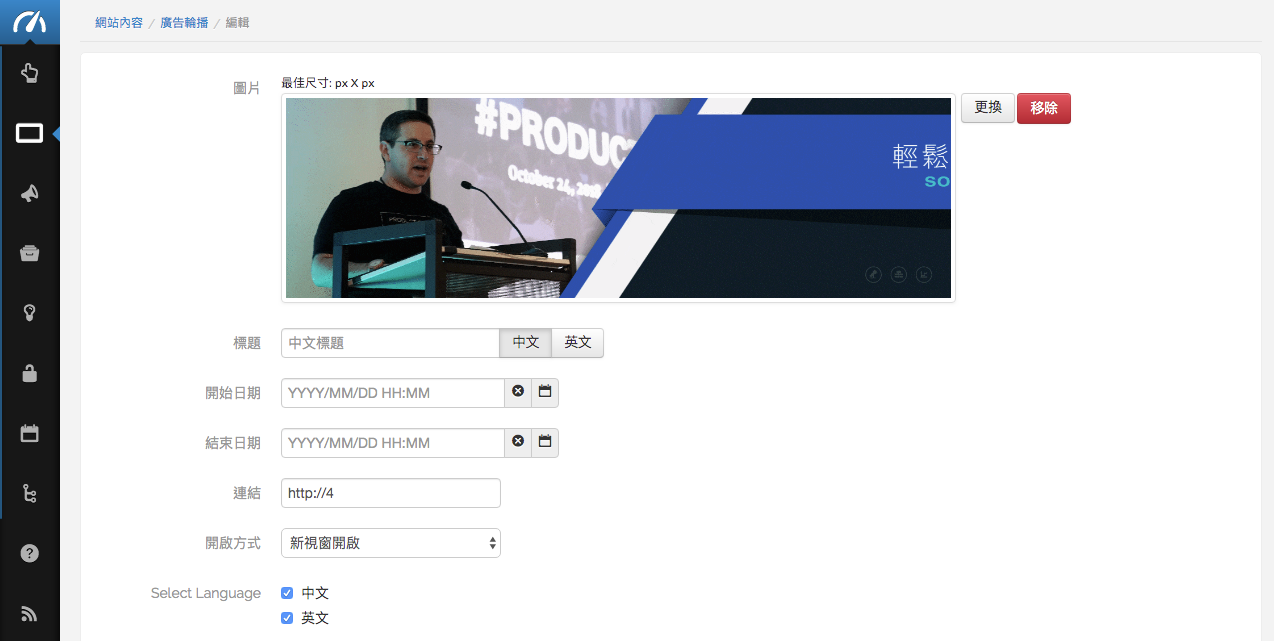
4. 新增、編輯廣告輪播圖片
在輪播橫幅內圖片列表頁面點選編輯或新增
- 設定圖片的開始與結束日期
- 為圖片新增連結、選擇開啟方式
- 添加單一圖片的詳細文字描述
特色
- 可以做為網站主視覺的橫幅、背景或廣告icon連結,運用在首頁或不同頁面
- 任何一個頁面套用不同的橫幅就可以營造出不同主題的視覺感受
- 橫幅輪播可以自行選擇過場效果、圖片播放順序、圖片標題與說明文字及連結
近期更新
- -
即將更新
採用網站案例
如何新增廣告輪播?
- 首先由左上角選單點選「網站內容」 → 游標移至廣告輪播Icon,點選「全部」 → 點選右下角 「新增橫幅」 按鈕 → 填寫名稱、選擇類別、設定轉換間隔與速度、選擇效果 → 點選「送出」。
- 此時將會回到「全部」的廣告輪播列表,游標移至剛才輸入的橫幅名稱下方,點選「新增」→ 右下角再次點選「新增」,進入圖片上傳頁面。
- 點擊「選擇圖片」,揀選完畢後點擊「上傳該圖」 → 輸入標題、選擇開始及結束日期、連結網址、開啟方式及描述 → 點選「送出」回到輪播的圖片列表,可以看見剛剛新增的圖片預覽,點選「新增」可以上傳更多圖片。
- 圖片新增完成之後,前往要加入廣告輪播的頁面,游標移至右上角的帳號名稱點選「Edit mode on」→ 在欲新增輪播的版面位置點選「 + 」→ 點選「外掛模塊」 → 輸入中、英文名稱、模組選擇▼廣告輪播 → 選擇排版樣式、模塊方式 Select Widget Method 、更多頁面 Select Rred More Page → 點選「更新」。
- 回到網頁,游標移至右上角的帳號名稱點選「Edit mode off」,輪播新增完成。
編輯與刪除廣告輪播橫幅
- 「全部」的廣告輪播列表中,游標移至要編輯或刪除的橫幅→點選「編輯」或「刪除」。
編輯與刪除廣告輪播圖片
- 「全部」的廣告輪播列表中,游標移至含有目標圖片的橫幅→點選「新增」進入圖片列表,游標移至要編輯或刪除的圖片→點選「編輯」或「刪除」。
- 圖片列表中,右上角點選「Expired」篩選,可以查看已過期的圖片(超過期限後就不會顯示於網頁)。
123


