瀏覽人次:
9185
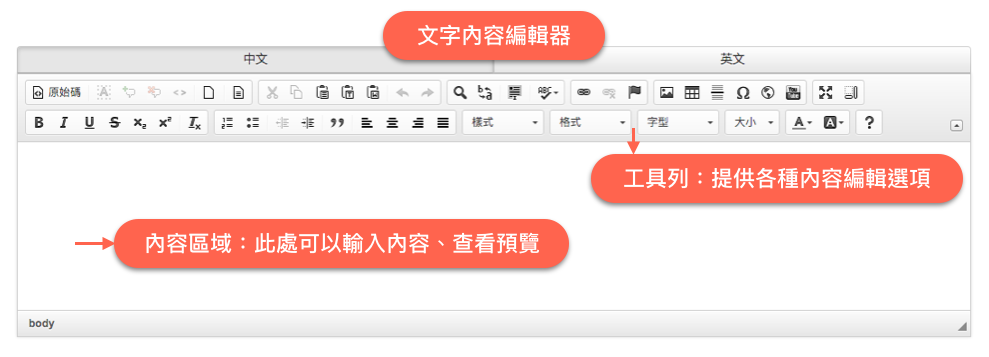
編輯器使用說明
編輯器使用說明
管理文字為主的網站內容時,Orbit系統的後台有許多處都採用相同的編輯器,包括:
網站內容:使用「頁面模組」時頁面主要內容、「公告模組」內文、標題等等;
會員社群:個人簡介、新增會員填入資料處;
系統管理:「基本資訊」中網站頁首、頁尾與社群分享編輯處。
以及前台頁面中點擊「Edit mode on」開啟編輯模式時,點擊「+」進入新增模塊頁面,選擇「文字區域」時出現的編輯處。

編輯器除了能建立純文字內容之外,還有許多額外的功能,為網頁排版與互動呈現提供相當高的自由度。
最常使用的功能如插入圖片、連結與檔案,以及利用html與CSS排版等等。
以下分別為您簡單介紹:
01 插入圖片
在內容區域中把輸入游標放在欲插入圖片的位置,點擊工具列「圖片」按鈕,
在彈出的影像屬性視窗內,點擊「瀏覽伺服器」按鈕,會彈出另一個檔案管理員視窗,
點選「上傳」頁籤,將圖片檔案拖移至區域後點擊「上傳」按鈕,
回到「檔案管理員」頁籤,勾選剛剛上傳的圖片檔案,再點擊右下角的「插入」按鈕,
回到影像屬性視窗,調整細部設定後點擊「確定」按鈕,完成圖片插入。

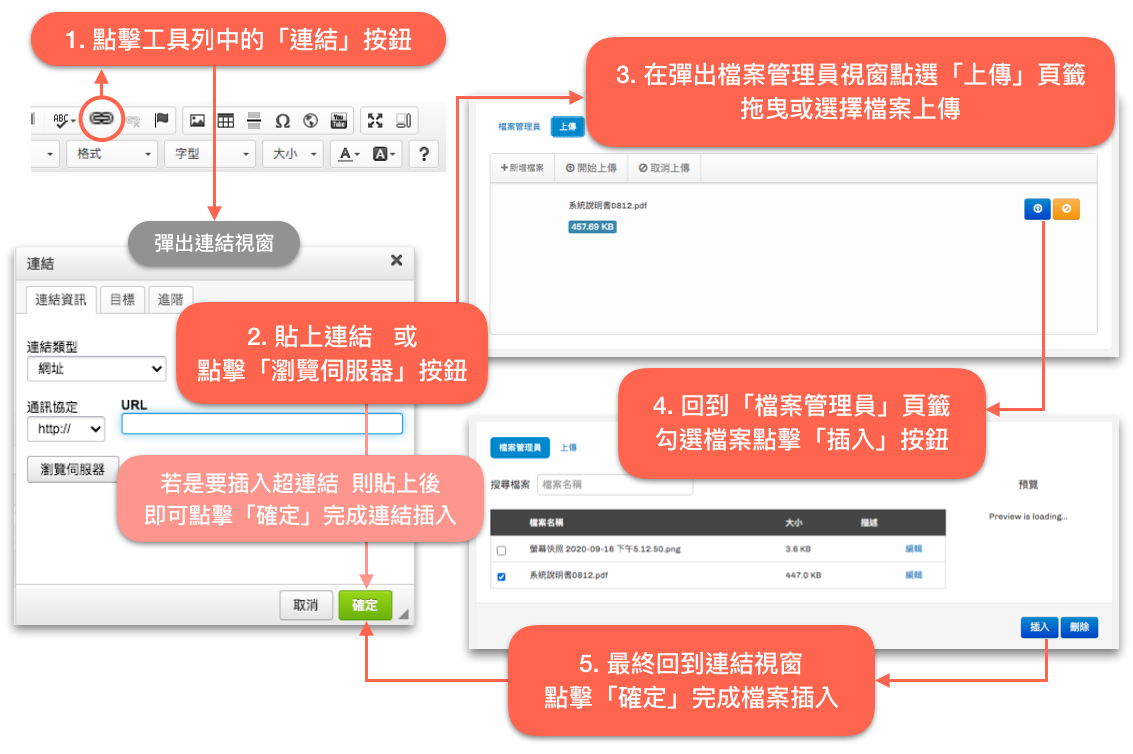
02 插入超連結或檔案
在內容區域中把欲設為超連結的文字反白,點擊工具列「連結」按鈕,
彈出的連結視窗,於URL輸入框內將連結位址貼上,點擊送出按鈕完成連結插入。
若要插入檔案,則是在彈出的連結視窗內點擊「瀏覽伺服器」按鈕,會彈出檔案管理員視窗,
點選「上傳」頁籤,將檔案拖移至區域後點擊「上傳」按鈕,
回到「檔案管理員」頁籤,勾選剛剛上傳的檔案,再點擊右下角的「插入」按鈕,
回到連結視窗,調整細部設定後點擊「確定」按鈕,完成檔案插入。
前台網頁一樣會以超連結的方式顯示,點擊當初反白的文字就能下載該檔案。

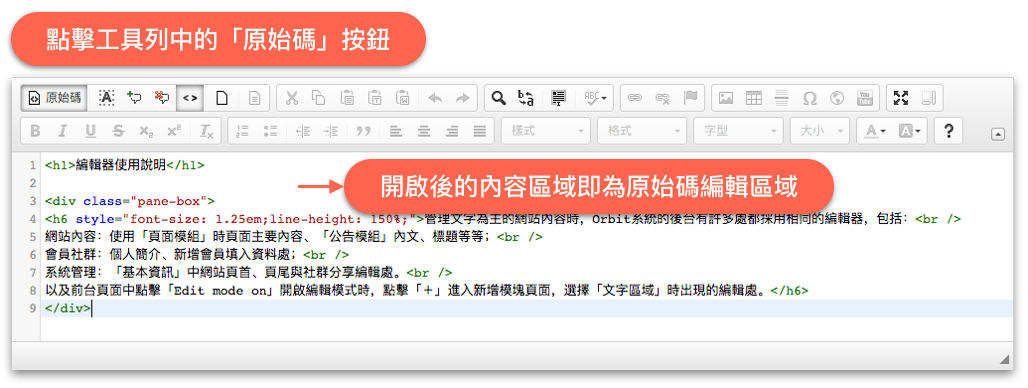
03 以原始碼模式檢視與編輯內容
點擊編輯器左上角的「原始碼」按鈕進入網頁原始碼模式,
開啟後就能檢視、編輯html與CSS程式碼,如下圖是以本頁面的部分原始碼為例。